Argos Style - Components
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus est lectus, vestibulum eu enim et, luctus aliquet erat. Vestibulum aliquam sagittis diam sed ullamcorper. Mauris enim lacus, posuere non eleifend nec, vehicula ut eros. Duis commodo elit sit amet cursus bibendum. Maecenas nec imperdiet odio. Duis ultricies sollicitudin ante, eu placerat lectus gravida vel.
Raw code:
<div class="argos-accordion">
<div itemprop="description">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus est lectus, vestibulum eu enim et, luctus aliquet erat. Vestibulum aliquam sagittis diam sed ullamcorper. Mauris enim lacus, posuere non eleifend nec, vehicula ut eros. Duis commodo elit sit amet cursus bibendum. Maecenas nec imperdiet odio. Duis ultricies sollicitudin ante, eu placerat lectus gravida vel.</p>
</div>
<div class="argos-accordion-hidden" style="overflow:hidden;max-height:0px;">
<div itemprop="description" class="product-description-content">
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
</ul>
</div>
</div>
<button class="argos-accordion-toggle">
<span>Show More</span>
</button>
</div>
React component from webbox/argos-accordion
import Accordion, { HiddenContent, PreviewContent } from 'react-argos-accordion'
<Accordion showHiddenContent={HAS_HIDDEN_CONTENT} headingElement={this.refs.heading} itemProp='description'>
<PreviewContent>
<div itemProp='description' dangerouslySetInnerHTML={{__html: INITIAL_CONTENT || REMAINING_CONTENT}} />
</PreviewContent>
<HiddenContent>
<div itemProp='description' dangerouslySetInnerHTML={{__html: REMAINING_CONTENT}} className='product-description-content' />
</HiddenContent>
</Accordion>
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
The bread crumb to be used for checkout.
<ol class="breadcrumb-checkout">
<li class="active"><span><i class="argos-icon-roundel argos-icon icon-UIE-Account-fill"></i>Your details</span></li>
<li><span><i class="argos-icon-roundel argos-icon icon-CP-Delivery-fill"></i>Delivery</span></li>
<li><span><i class="argos-icon-roundel">£</i>Payment</span></li>
<li><span><i class="argos-icon-roundel argos-icon icon-UIE-Flag"></i>Finished</span></li>
</ol>
React component from webbox/argos-pagination:
import Pagination from 'react-argos-pagination'
<Paginator pages={10} onPageChange={pageChangeMethod} />
Click on dev mode to see the html markup structure for this revamp version.
<nav role="pagination">
<ul class="pager">
<li class="controls">
<a href="#" aria-label="Previous">
<span class="argos-icon icon-UIE-Controls-Chevron-Left" aria-hidden="true"></span>
</a>
</li>
<li><a href="#">1</a></li>
<li><span class="spacer">...</span></li>
<li><a href="#">2</a></li>
<li><a class="active" href="#">3</a></li>
<li><a href="#">4</a></li>
<li><span class="spacer">...</span></li>
<li><a href="#">5</a></li>
<li class="mobile">Page 3 of 5</li>
<li class="controls">
<a href="#" aria-label="Next">
<span class="argos-icon icon-UIE-Controls-Chevron-Right" aria-hidden="true"></span>
</a>
</li>
</ul>
</nav>

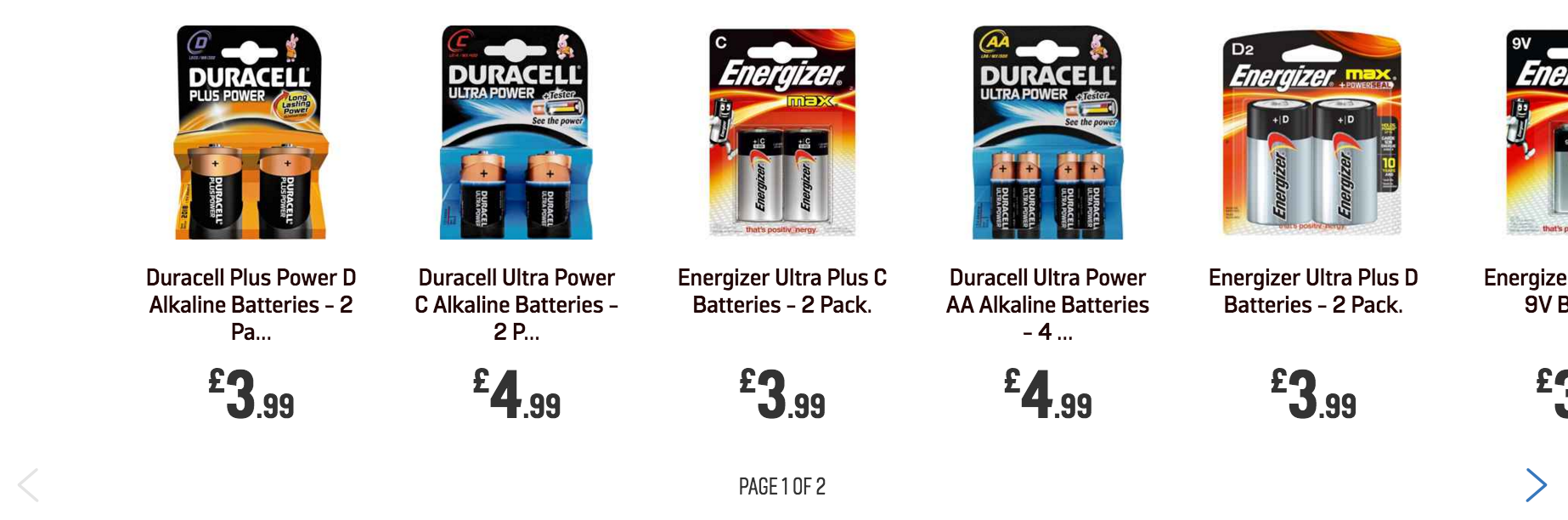
Raw code:
<div class="carousel" style="display:inline-block;overflow:hidden;width:100%;">
<div class="carousel-inner clearfix">
<div class="col-xs-12 col-sm-3 col-md-2">
<a href="#">
<img alt="140x140" src="http://placehold.it/140x140" srcset="http://placehold.it/140x140 1x, http://placehold.it/280x280 2x">
</a>
</div>
</div>
<div class="carousel-controls clearfix">
<button disabled>
<span aria-hidden="true" class="argos-icon icon-UIE-Controls-Chevron-Left"></span>
</button>
<p><span>Page</span> <span>1</span> <span>of</span> <span>2</span></p>
<button>
<span aria-hidden="true" class="argos-icon icon-UIE-Controls-Chevron-Right"></span>
</button>
</div>
</div>
Must be used as a React component from webbox/argos-carousel:
const carouselConfig = {
'desktop': {
'query': 'only screen and (min-width: 992px)',
'itemsPerPage': 6,
'itemWidthPercentage': (100 / 6)
},
'tablet': {
'query': 'only screen and (min-width: 768px) and (max-width: 991px)',
'itemsPerPage': 4,
'itemWidthPercentage': (100 / 4)
},
'phablet': {
'query': 'only screen and (min-width: 520px) and (max-width: $screen-xs-max)',
'itemsPerPage': 3,
'itemWidthPercentage': (100 / 3)
},
'mobile': {
'query': 'only screen and (max-width: 519px)',
'itemsPerPage': 2,
'itemWidthPercentage': (100 / 2)
}
}
<Carousel items={items} config={carouselConfig} />
Html mark up:
<div class="product-rating-summary-stars" style="height:22px;">
<div class="product-rating-summary-fill" style="width:5.335654545454545em;"></div>
<span itemprop="" aria-hidden="true" hidden>4.7902</span>
</div>
<span class="product-rating-summary-link btn-link" data-reactid="180">
Read reviews (<span itemprop="ratingCount">840</span>)
</span>
React component:
import ArgosRatingStars from 'react-argos-rating-stars'
<ArgosRatingStars rating={attributes.overallRating} ratingCount={200} linkDestination='#review-breakdown' ref='rating-stars' onClick={this.doYourThing} hideSchema displayAsLink hideReviewLink />
By default, all the .panel does is apply some basic border and padding to contain some content.
Easily add a heading container to your panel with .panel-heading. You may also include any <h1>-<h6> with a .panel-title class to add a pre-styled heading. However, the font sizes of <h1>-<h6> are overridden by .panel-heading.
For proper link coloring, be sure to place links in headings within .panel-title.
| Name | Panel | Code Example |
|---|---|---|
| Panel Primary |
Panel Primary Panel content
|
<section class="panel panel-primary">
|
| Panel Secondary |
Panel Secondary Panel content
|
<section class="panel panel-secondary">
|
| Panel Info |
Panel Info Panel content
|
<section class="panel panel-info">
|
| Panel Complete |
Panel Complete Panel content
|
<section class="panel panel-complete">
|
| Panel Active |
Panel Active Panel content
|
<section class="panel panel-active">
|
| Panel Inactive |
Panel Inactive Panel content
|
<section class="panel panel-inactive">
|
List groups are a flexible and powerful component for displaying not only simple lists of elements, but complex ones with custom content.
In order to group the panels together, you need to wrap all panel inside a element with the attribute class class="panel-group". For checkout schematic markup use the following class="panel-group panel-checkout"
<div class="panel-group">
<section class="panel panel-complete">
<div class="panel-heading">
<h3 class="panel-title step step-1">Panel Complete</h3>
</div>
<div class="panel-body"> Panel content </div>
</section>
<section class="panel panel-active">
<div class="panel-heading">
<h3 class="panel-title step step-1">Panel Active</h3>
</div>
<div class="panel-body"> Panel content </div>
</section>
<section class="panel panel-inactive">
<div class="panel-heading">
<h3 class="panel-title step step-2">Panel Inactive</h3>
</div>
<div class="panel-body"> Panel content </div>
</section>
</div">
Content blah blah...
<div class="popup" role="lightbox">
<div class="popup-content">
<div class="popup-breakdown">
<button class="do-close-top">Close</button>
</div>
<div class="popup-inner">
<h4 class="h2 text-left text-capitalize">Popup Title</h4>
<p>Content blah blah...</p>
</div>
<footer class="popup-controls clearfix">
<button class="col-xs-12 btn btn-secondary">Close</button>
</footer>
</div>
<div class="popup-overlay" data-reactid="292"></div>
</div>
<div class="col-xs-12 col-sm-4 col-md-3">
NOTE:The sidebar width will be determined by the parent container in which it is in.
<nav class="sidebar" role="sidebar">
<input id="sidebar-btn" type="checkbox" role="sidebar-mobile-button">
<label class="sidebar-btn" for="sidebar-btn">Your Account</label>
<ul class="sidebar-menu">
<li>
<a href="#">Example</a>
</li>
<li>
<input> class="sidebar-btn-secondary" id="menu-1" type="checkbox" role="sidebar-secondary-level">
<label> class="sidebar-btn-secondary" for="menu-1">Example Secondary Level</label>
<ul>
<li>
<a href="#">Example - Lvl 1</a>
</li>
<li>
<a href="#">Example - Lvl 1</a>
</li>
<li>
<a href="#">Example - Lvl 1</a>
</li>
</ul>
</li>
<li>
<input> class="sidebar-btn-secondary" id="menu-1" type="checkbox" role="sidebar-secondary-level">
<label> class="sidebar-btn-secondary active" for="menu-1">Example Secondary Level</label>
<ul>
<li>
<a href="#">Example - Lvl 1</a>
</li>
<li>
<a class="active" href="#">Example - Lvl 1</a>
</li>
<li>
<a href="#">Example - Lvl 1</a>
</li>
</ul>
</li>
<li>
<a href="#">Example</a>
</li>
<li>
<a class="active" href="#">Example Active State</a>
</li>
<li>
<a href="#">Example</a>
</li>
</ul>
</nav>
<div>
Add a sticky header bar to your page which can contain any content/markup. Triggers when a specified element on the page is vertically scrolled out of the viewport.
<aside class="sticky-bar is-stuck" tabindex="-1" aria-hidden="true">
<div class="container">
<p>Sticky bar content goes here<p>
</div>
</aside>
Must be used as a React component from webbox/argos-sticky-bar:
<StickyBar trigger='.your-trigger-class'>
<div className='container'>
<p>Sticky bar content goes here</p>
</div>
</StickyBar>
Use the well as a simple effect on an element to give it an inset effect.
<div class="well">...</div>